金桔
金币
威望
贡献
回帖0
精华
在线时间 小时
|
方向是好的,但目前来说webassembly非常鸡肋.
对于性能上的优化,如果说“达到原生水平为标准”,那么单核的性能可以说基本逼近到50%~80%,多核性能仍然有明显差距,为了综合测试其大致性能,我前段时间有专门使用了WebAssembly写了一个CPU跑分程序并和本地二进制编译后的程序进行比较

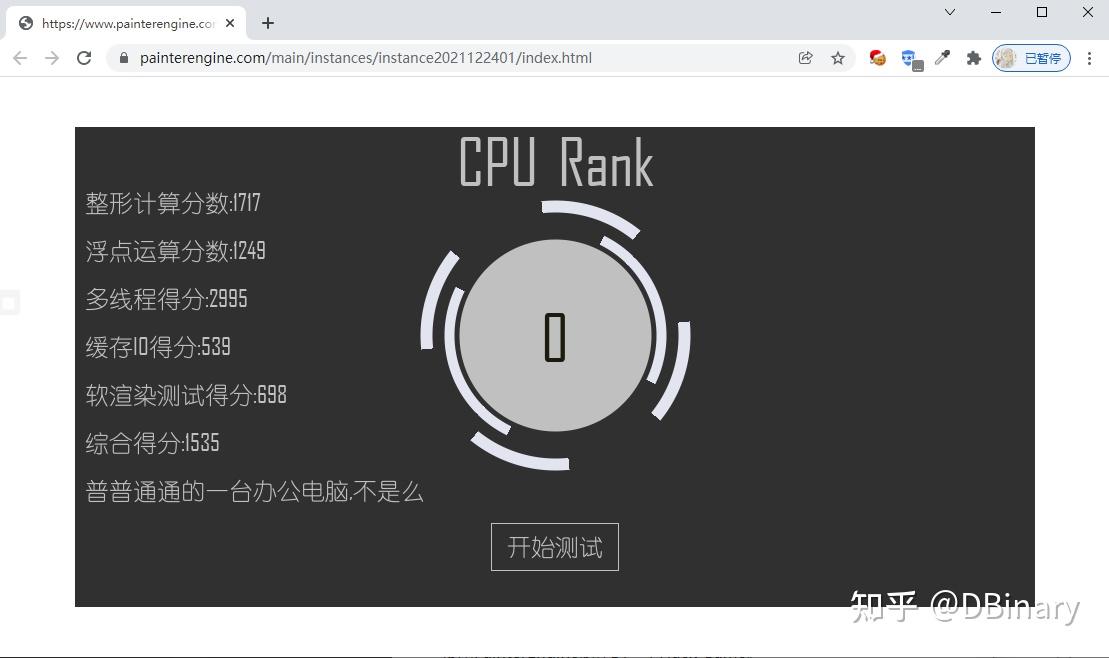
Webassembly版CPU Rank

原生二进制版本CPU Rank
你可以在下面的链接中在线测试一下,手机跑分大约在800-1500分左右,PC目前看到的最高分是3000多,手机仅支持Chrome浏览器,不支持国内魔改的那堆妖魔鬼怪,分数只做了一个大致评估,不能说100%准确,和浏览器和设备当前状态都有关系,参考参考就好。
https://www.painterengine.com/main/instances/instance2021122401/index.html之所以鸡肋,主要是WebAssembly的权限问题实在卡的太死了,当然出于浏览器对安全的考虑,这实在是一个鱼和熊掌不可兼得的问题。
首先是文件系统几乎是残废的,资源必须打包在一块上传,并且是readonly的,这导致很多的配置资源比如数据库无法动态的更改,当然有一个emscripten支持挂载的虚拟文件系统。但你完全无法知道这些数据搞不准什么时候就没了(默认的MemFs刷新一下就没了,NodeFs则是薛定谔状态),当然最主要的是无法直接访问本地文件系统,这导致很多的生产力工具根本无法直接落地.
然后是网络,没错,webassembly目前提供的网络socket基本是由websocket模拟的,UDP这个协议注定就是不支持,要支持必须用中间件做模拟(那我为什么不直接发布二进制程序呢?),基本注定了很多高时延要求的网络游戏,工控程序的开发和移植绝对有一堆问题,可以说这点不解决,很多的应用基本不会考虑webassembly平台,同时,TCP也不是真正的TCP,仍然是websocket包装后的连接,意味着很多人梦想中的本地开发后直接移植到web端跑,抱歉,不行.你得重写服务端~,当然,我也可以理解为什么要这么干,如果真直接开放了上面的权限,某天你打开一个网页,黑客通过反向连接不直接可以内网漫游了么.
再说说上面这个跑分程序用到的多线程,你想开多线程?这个功能很基础吧,抱歉,不行呢,首先启用多线程需要SharedArrayBuffer的支持,因为某个CVE.导致Chrome后来不直接开放它的权限,你必须在对应页面http的header上添加
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin这样就行了么?当然不行,你的网页必须基于https而不能是http,否者仍然不予支持,所以你还得去搞个整数把网站的链接升级到https,当然,仍然是出于安全的考虑.就这个我和muastar都折腾了一个下午.
我觉得安全这块,完全可以弹出一个提示窗来提示用户是否能给予开放更多的权限,同时自己承担相应的风险.现在来看,实在做的过于的紧张了,也让很多的应用根本没有施展拳脚的余地.
我发现网上讨论webassembly应用的相当大一部分都是"愿景",实际根本没有实际去开发应用过,而实际上手开发,就会发现一堆问题导致很多的功能实现根本无法落地,现在的webassembly端的环境,我更愿意说他是一个半成品,所以目前我也只能说:方向是好的,但要达到吹爆,就完全不行呢. |
|
 /3
/3 